Ein Favicon ist ein kleiner, aber wichtiger Teil Ihrer Website, der in der Browser-Registerkarte, in Lesezeichen und an anderen Stellen im Browser angezeigt wird. Ein schickesFavicon kann die Wiedererkennbarkeit Ihrer Marke erhöhen und ist für die professionelle Suchmaschinenoptimierung ein nicht zu unterschätzender Faktor.

WordPress Favicon erstellen: So gehts
Wenn Sie ein Favicon für WordPress erstellen möchten, brauchen Sie als Grundovraussetzung eine entsprechende Grafik. Die meisten Unternehmen verwenden – was marketingtechnisch sinnvoll ist – ihr eigenes Logo als Favicon. Die empfohlene Größe liegt bei 512×512 Pixel. Diese Größe bietet genügend Detail, um gut auszusehen, wenn es auf verschiedene kleinere Größen heruntergerechnet wird, wie z.B. 16×16, 32×32 oder 48×48 Pixel. Da Favicons sehr klein sind, ist es wichtig, ein einfaches und klares Design zu wählen
Um ein ansprechendes Favicon zu erstellen, benötigen Sie eine Bildbearbeitungssoftware wie Adobe Photoshop, GIMP oder eine der zahlreichen Online-Tools zur Erstellung. Falls Sie noch keine genaue Idee haben, können Sie auch mithilfe von ChatGPT ohne Login ein Icon entwerfen lassen. Am häufigsten kommen dabei folgende Tools zum Einsatz:
- https://realfavicongenerator.net/: RealFaviconGenerator.net ist ein hervorragendes Online-Tool, das Ihnen nicht nur hilft, ein Favicon zu erstellen, sondern auch sicherstellt, dass es auf allen Geräten und Browsern optimal dargestellt wird. Das Tool generiert alle notwendigen Dateien und HTML-Tags für Sie, die Sie dann einfach in Ihre Website einfügen können. Sie können Ihr Bild hochladen und es wird automatisch in die verschiedenen erforderlichen Größen und Formate konvertiert
- Favicon.cc: Favicon.cc ist ein benutzerfreundliches Online-Tool, das speziell zur Erstellung von Favicons entwickelt wurde. Es bietet Ihnen die Möglichkeit, Favicons direkt im Browser zu gestalten und unterstützt die Formate ICO, PNG und GIF. Sie können entweder ein eigenes Bild hochladen oder das integrierte Editor-Tool verwenden, um eine pixelgenaue Gestaltung durchzuführen.
- Canva: Canva ist ein vielseitiges Online-Design-Tool, das sich hervorragend zur Erstellung von Favicons eignet. Mit Canva können Sie aus einer Vielzahl von Vorlagen und Designelementen wählen und Ihr Favicon nach Ihren Wünschen gestalten. Die benutzerfreundliche Oberfläche und die Drag-and-Drop-Funktion machen es einfach, ein professionelles Favicon zu erstellen. Sie können Ihr Design in verschiedenen Formaten wie PNG und ICO exportieren.
Favicon in WordPress einfügen
Es gibt verschiedene Methoden, ein Favicon in WordPress einzufügen. Jede Methode hat ihre eigenen Vorteile und kann je nach Ihren Bedürfnissen und Ihrem technischen Können ausgewählt werden.
Über den WordPress Customizer
Der WordPress Customizer ist ein benutzerfreundliches Tool, das in WordPress integriert ist und es Ihnen ermöglicht, viele Aspekte Ihrer Website ohne Code-Bearbeitung anzupassen. Als SEO Experte empfehle ich diese Methode. Nachfolgend zeigen wir Ihnen Schritt-für-Schritt, wie Sie via Customizer Ihr Favicon einfügen:
- Anmelden im WordPress-Dashboard: Melden Sie sich bei Ihrem WordPress-Dashboard an, indem Sie zu
www.ihre-seite.de/wp-adminnavigieren und Ihre Anmeldeinformationen eingeben. - Navigieren Sie zu den Website-Einstellungen: Gehen Sie im Dashboard zu
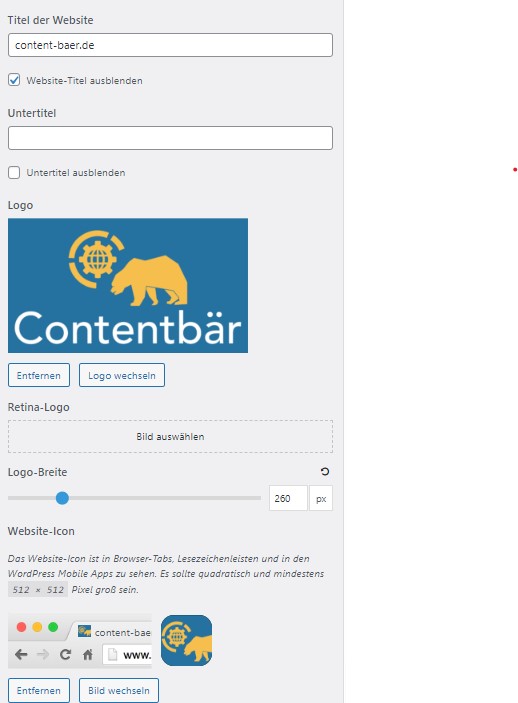
Design > Customizer. Dies öffnet den WordPress Customizer, ein Tool, das Ihnen eine Live-Vorschau Ihrer Website bietet, während Sie Anpassungen vornehmen. - Website-Identität: Klicken Sie im Customizer-Menü auf
Website-Identität. Dieser Abschnitt ermöglicht es Ihnen, den Namen Ihrer Website, den Slogan und das Favicon (Website-Icon) zu ändern. - Favicon hochladen: Unter dem Abschnitt
Website-Iconsehen Sie die OptionBild auswählen. Klicken Sie darauf und laden Sie Ihr vorbereitetes Favicon-Bild hoch. Stellen Sie sicher, dass das Bild den Anforderungen entspricht (idealerweise 512×512 Pixel). - Speichern und Veröffentlichen: Nachdem Sie das Bild hochgeladen haben, sehen Sie eine Vorschau Ihres neuen Favicons. Wenn alles korrekt aussieht, klicken Sie auf
Veröffentlichen, um die Änderungen zu speichern.

Verwendung eines Plugins
Wenn Sie ein Plugin verwenden möchten, um Ihr Favicon hinzuzufügen, gibt es viele Plugins, die Ihnen dabei helfen können. Eines der bekanntesten ist das “All in One Favicon” Plugin. Die Vorgehensweise sieht hier wie folgt aus:
- Installieren des Plugins Gehen Sie zu
Plugins > Installierenund suchen Sie nach “All in One Favicon”. Klicken Sie aufJetzt installierenund aktivieren Sie das Plugin nach der Installation. - Plugin-Einstellungen Gehen Sie zu
Einstellungen > All in One Favicon, um das Plugin zu konfigurieren. - Favicon hochladen Im Plugin-Bereich können Sie Ihr Favicon für verschiedene Browser und Geräte hochladen. Das Plugin unterstützt verschiedene Dateiformate wie .ico, .png oder .gif.
- Speichern Nachdem Sie Ihr Favicon hochgeladen haben, klicken Sie auf
Änderungen speichern, um Ihr neues Favicon zu aktivieren. Das Plugin fügt automatisch den erforderlichen Code hinzu, um das Favicon auf Ihrer Website anzuzeigen.

Manuelles Hinzufügen
Für fortgeschrittene Benutzer, die lieber direkten Zugriff auf den Code ihrer Website haben, gibt es die Möglichkeit, das Favicon manuell hinzuzufügen. Dies läuft wie folgt ab:
Favicon hochladen Laden Sie Ihr Bild per FTP oder über den Medien-Uploader von WordPress in Ihr Theme-Verzeichnis hoch (z. B. wp-content/themes/ihre-theme-name). Verwenden Sie einen FTP-Client wie FileZilla oder den Dateimanager Ihres Hosting-Anbieters.
Code hinzufügen Öffnen Sie die header.php Datei Ihres Themes, die sich ebenfalls im Theme-Verzeichnis befindet. Fügen Sie den folgenden Code innerhalb des <head>-Tags hinzu:
link rel="icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.png" type="image/png">
Stellen Sie sicher, dass der Dateipfad korrekt ist.
Speichern und hochladen Speichern Sie die Änderungen und laden Sie die header.php Datei wieder auf den Server hoch. Ihr Favicon sollte nun auf Ihrer Website angezeigt werden.
Bestehendes Favicon ändern
Wenn Ihnen das Design des alten Favicons nicht gefällt oder dieses aus welchen Gründen auch immer unscharf ist oder nicht so dargestellt wird, wie Ihnen das gefällt, können Sie das bestehende WordPress Favicon ändern, ohne dass dabei große Schwierigkeiten entstehen. Denn die Vorgehensweise ist identisch mit jener, wenn Sie zum ersten Mal ein Favicon hochladen. Somit können Sie sich je nach persönlichem Belieben für eine der drei oben vorgestellten Varianten entscheiden.
Favicon wird nicht angezeigt – was tun?
Sie haben die oberen Schritte sorgfältig durchgeführt und dennoch wird beim Aufrufen über den Browser Ihr gewünschtes Favicon nicht wie gewollt dargestellt? Dies kann mehrere Ursachen haben, wobei wir nachfolgend auf die häufigsten Probleme im Umgang mit dem Favicon eingehen werden:
- Browser-Cache: Manchmal zeigt der Browser die alte Version aufgrund des Caches an. Löschen Sie den Cache Ihres Browsers oder öffnen Sie die Seite im Inkognito-Modus.
- Falscher Dateipfad: Überprüfen Sie, ob der Pfad zu Ihrem Favicon korrekt ist, insbesondere wenn Sie das Favicon manuell hinzugefügt haben. Ein kleiner Fehler im Dateipfad kann verhindern, dass das Favicon angezeigt wird.
- Falsches Dateiformat: Stellen Sie sicher, dass Ihr Favicon im richtigen Format vorliegt (.ico, .png oder .gif). Das .ico-Format wird von den meisten Browsern bevorzugt.
- Server-Cache: Falls Ihre Website einen Cache-Plugin oder eine serverseitige Cache-Lösung verwendet, löschen Sie auch diesen Cache. Manchmal kann der Server-Cache verhindern, dass Änderungen sofort angezeigt werden.
- Berechtigungen: Stellen Sie sicher, dass die Datei-Berechtigungen korrekt gesetzt sind und der Webserver Zugriff auf die Datei hat.
- Fehler im HTML-Code: Wenn Sie das Favicon manuell hinzugefügt haben, überprüfen Sie den HTML-Code in Ihrer
header.phpDatei auf Fehler.

Unterschiedliche Versionen für verschiedene Geräte
Um sicherzustellen, dass Ihr Favicon auf allen Geräten und Browsern gut aussieht, kann es notwendig sein, unterschiedliche Größen und Auflösungen für Ihr Favicon zu verwenden. Damit Sie in diesem Bereich keinerlei Abstrich machen müssen, können Sie direkt mehrere Versionen hochladen. Mit dem ein oder anderen Online-Tool wie RealFaviconGenerator.net ist das ohne großen Aufwand möglich. Nachfolgend haben unsere SEO Berater ein kleines Beispiel zusammengestellt, wie solch unterschiedliche Favicon Versionen aussehen könnten.
Hier ist ein Beispiel für die Einbindung verschiedener Favicons:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">Diese Tags stellen sicher, dass Ihr Favicon auf iOS-Geräten, Android-Geräten und in verschiedenen Browsern korrekt angezeigt wird. Der RealFaviconGenerator.net bietet detaillierte Anleitungen und generiert alle notwendigen Dateien und Codeschnipsel für Sie.
Warum ist das Favicon wichtig?
Ein Favicon spielt eine wesentliche Rolle im Branding und der Benutzererfahrung Ihrer Website. Hier sind einige Gründe, warum ein Favicon wichtig ist:
- Wiedererkennbarkeit: Ein einzigartiges Favicon hilft den Benutzern, Ihre Website in ihren Lesezeichen und Registerkarten leicht zu erkennen. Dies ist besonders wichtig, wenn Benutzer viele Tabs geöffnet haben.
- Professionalität: Ein gut gestaltetes Favicon verleiht Ihrer Website ein professionelles Aussehen. Es zeigt, dass Sie auf Details achten und Ihre Website sorgfältig gestalten.
- Benutzerfreundlichkeit: Ein Favicon erleichtert den Nutzern das Navigieren zwischen mehreren geöffneten Tabs. Es dient als visuelle Hilfe und trägt zu einer besseren Benutzererfahrung bei.
- Markenkohärenz: Ein Favicon, das zu Ihrem Logo und Ihrer Markenästhetik passt, trägt zur visuellen Kohärenz Ihrer Marke bei. Es stärkt das Markenimage und die Wiedererkennung Ihrer Website.
- WordPress SEO: Obwohl ein Favicon keinen direkten Einfluss auf Ihre Suchmaschinen-Rankings hat, trägt es zur allgemeinen Benutzererfahrung und -zufriedenheit bei, was indirekt zu einer besseren SEO-Performance führen kann. Wenn Sie direkt etwas für Ihr Ranking tun machen, können Sie unsere Tipps zum WordPress schneller machen beherzigen.
FAQ – Häufig gestellte Fragen zum Thema Favicon
Was ist die empfohlene Größe für ein Favicon?
Die empfohlene Größe für ein Favicon ist 512×512 Pixel. Diese Größe bietet genügend Detail, um gut auszusehen, wenn es auf verschiedene kleinere Größen heruntergerechnet wird, wie z.B. 16×16, 32×32 oder 48×48 Pixel.
Welche Dateiformate werden für Favicons unterstützt?
Favicons können im PNG-, ICO- oder GIF-Format vorliegen. Das .ico-Format wird am häufigsten verwendet, da es mehrere Größen und Auflösungen in einer Datei unterstützt, was sicherstellt, dass das Favicon auf verschiedenen Geräten und Browsern gut aussieht. Das PNG-Format wird ebenfalls häufig verwendet, da es eine gute Bildqualität und Transparenz unterstützt.
Kann ich mein Favicon ändern, ohne den Code meiner Website zu bearbeiten?
Ja, Sie können den WordPress Customizer oder ein Plugin verwenden, um Ihr Favicon zu ändern, ohne den Code Ihrer Website zu bearbeiten. Diese Methoden sind benutzerfreundlich und erfordern keine technischen Kenntnisse.
Warum wird mein neues Favicon nicht sofort angezeigt?
Browser speichern Favicons im Cache, daher kann es einige Zeit dauern, bis Änderungen sichtbar werden. Löschen Sie den Cache Ihres Browsers oder öffnen Sie die Seite im Inkognito-Modus, um die neuen Änderungen sofort zu sehen. Auch der Server-Cache kann die Anzeige des neuen Favicons verzögern, daher sollten Sie auch diesen löschen.
Was mache ich, wenn mein Favicon auf mobilen Geräten nicht angezeigt wird?
Wenn Ihr Favicon auf mobilen Geräten nicht angezeigt wird, stellen Sie sicher, dass Sie die richtigen HTML-Tags und Dateiformate verwenden. Mobile Geräte, insbesondere iOS-Geräte, verwenden oft spezielle apple-touch-icon Tags. Überprüfen Sie auch die Dateipfade und löschen Sie den Cache des mobilen Browsers.