Spätestens nach dem großen Google Update im Juni/Juli 2021 sollte jeder Webmaster und SEO Experte mehr Wert auf einen guten Pagespeed legen.
Da WordPress nach wie vor das beliebteste Content-Management-System ist, erklären wir Ihnen hier, was Sie tun können, um Ihre WordPress Instanz schneller zu machen. Sie werden hier außerdem Tools kennenlernen, mit denen Sie Ihren Pagespeed überprüfen können.
In unserer Casestudy erfahren Sie, wie viele Auswirkungen das Google Update auf Ihre SERP’s hatte.
Inhalte dieser Seite
Plugins, die Ihnen helfen, WordPress schneller zu machen
Der erste Schritt einer Pagespeed Optimierung ist bei jedem professionellen SEO Berater die Anwendung von geeigneten Plugins. Caching ist ein wichtiger Punkt, den wir hier als Erstes erläutern möchten.
Das Caching Plugin
Bei jedem Zugriff auf Ihre Webseite wird eine Anfrage an den Server gestellt. Diese Anfrage wird dann beantwortet und liefert Ihnen im Browser die aufgerufene Webseite. Im Hintergrund werden die Daten wie Bilder, Header-Informationen und so weiter geladen.
Diese Anfrage dauert, je nach Webseitengröße, mehrere Sekunden, was die User Experience definitiv beeinflusst.
Nun kommt das Caching ins Spiel.
Caching ist nichts anderes, als das Zwischenspeichern von Daten, welche beim Laden lange brauchen. So kann der Server die angefragten Daten schneller bereitstellen, da er sich daran erinnert, was er in der Vergangenheit bereits bereitgestellt hat.
Mit Hilfe von Caching ist die Ladezeit demnach viel geringer!
Die beliebtesten Caching Plugins
Zu den beliebtesten Caching Plugins zählen neben WP Fastest Cache auch Litespeed Cache und W3 Total Cache sowie WP Rocket.
Sie können mit Litespeed Cache WordPress schneller machen und WordPress Ladezeiten extrem verbessern.


Diese Screenshots zeigen die Verbesserungen durch den Einsatz von Caching Plugins. Die dort zu sehende und mit dem Test durchgeführte Webseite ist bereits auf Pagespeed optimiert. Schlecht optimierte Webseiten haben nur durch den Einsatz des richtigen Caching Plugins signifikantere Unterschiede!
Plugins zum Bilder optimieren
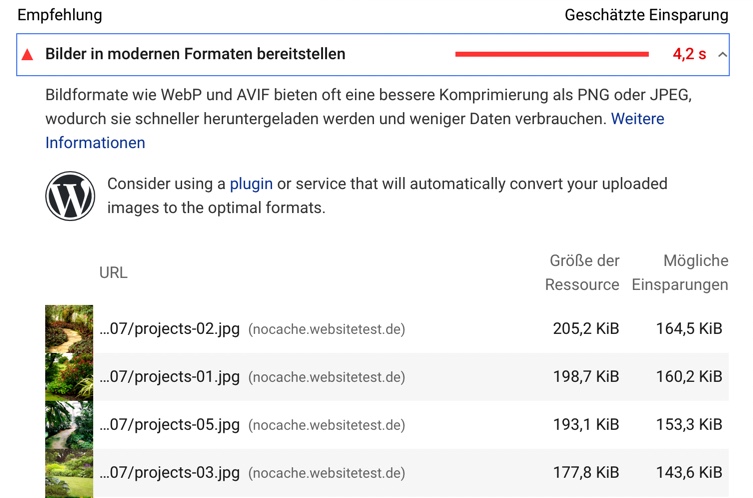
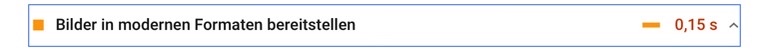
Für den nächsten Test nutzen wir ein anderes Tool, um den Pagespeed zu prüfen. Im Caching Vergleich haben wir webpagespeed.org kennengelernt. Im jetzigen Test nutzen wir die von Google bereitgestellten Lighthouse Pagespeed Insights Tools.


Wie Sie in den Screenshots sehen können, sind Zeiteinsparungen von mehreren Sekunden nicht unüblich bei der Bilderbearbeitung!
Diese Schritte solltest du beim Hochladen von Bildern auf WordPress beachten:
- Laden Sie die Bilder nicht als .png hoch, wenn es geht!
- Laden Sie die Bilder bereits in einer vernünftigen Auflösung hoch (Richtwert: 1500px x 1000 px maximal).
- Komprimieren Sie die Bilder anschließend zum .webp-Format.
- Setzen Sie die Auflösung der Bilder, wenn diese nicht nötig ist, etwas runter.
Diese Schritte übernimmt das Bilder Optimierungs Plugin
Dank des geeigneten WordPress Plugins zum Bilder optimieren, müssen Sie eigentlich gar nicht mehr viel beachten. Schritt 1 und Schritt 2 sind beim Hochladen zu beachten. Anschließend können Sie mit dem Plugin Schritt 3 und Schritt 4 erledigen.
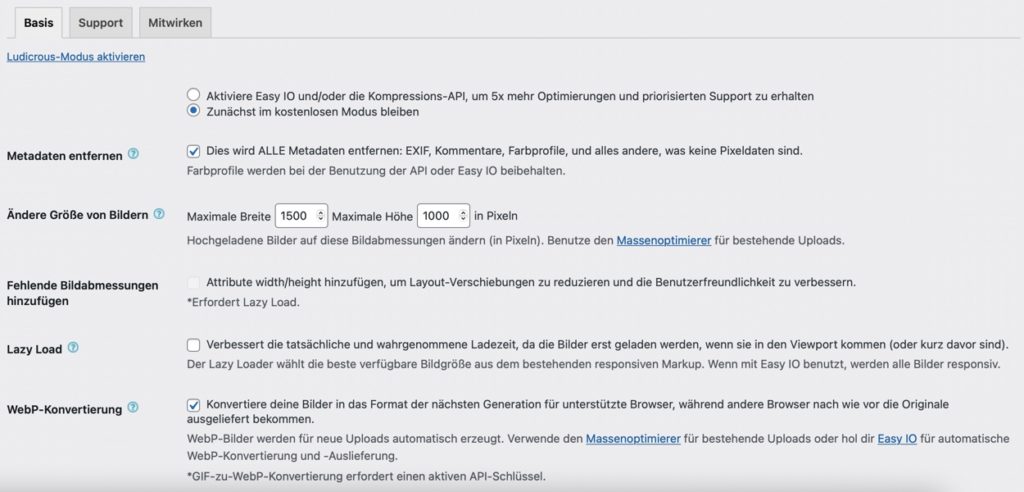
Wir empfehlen das Plugin EWWW Image Optimizer.
Mit den folgenden Einstellungen bist du bestens bedient:

Die optimalen Einstellungen sind natürlich nicht pauschal. Doch mit diesen Einstellungen sind Sie auf dem richtigen Weg zum Ziel!
Individuelle Plugineinstellungen sind zur Maximierung vom Pagespeed nötig und erfordern Entwicklerkenntnisse.
Weitere Tipps, um WordPress schneller zu machen
Mit diesen zwei Plugin-Kategorien ist die Optimierung noch nicht vollständig abgeschlossen, aber WordPress wird definitiv schneller dadurch.
Man sollte generell seine Themes und Plugins auf dem neuesten Stand halten. Dies ist nicht nur Pagespeed-relevant, sondern auch hinsichtlich Sicherheit und Kompatibilität. Plugins und Themes, die nicht genutzt werden, sollten gelöscht werden.
Skripte, die nicht genutzt werden, erhöhen die Ladezeit von Webseiten extrem und sind generell Gift für einen guten Pagespeed. Dasselbe gilt auch für das Einbinden von API’s in WordPress. Wenn die API eine langsame Response hat, dann zieht sich der Pageload ebenso hin.
Diese Snippets und Imports sollten vom Profi optimiert werden. Man kann beispielsweise mit JavaScript eine API-Request erst ausführen, wenn die Seite vollständig geladen ist.
window.onload = function() {
alert('Page is loaded');
};
Dieser JavaScript-Code gibt beispielsweise einen Alert, wenn die Seite vollständig geladen ist. Dort sollte die API-Einbindung oder das Skript dann ausgeführt werden. Der OnEventHandler von JavaScript gibt dementsprechend erst ein “Go”, sobald die Seite vollständig geladen ist.
 WordPress Cookie Hinweis von Real Cookie Banner
WordPress Cookie Hinweis von Real Cookie Banner