Haben Sie sich schon immer gewundert, für was das Custom CSS im WordPress-Customizer eigentlich gut ist? In diesem Tutorial von Contentbär erkläre ich Ihnen, wie Sie beispielsweise ein Logo Element mit CSS im Custom CSS von WordPress ausblenden.
Inhalte dieser Seite
Wie findet man einen CSS-Selektor von HTML Elementen?
Einen CSS Selektor oder eine CSS-ID, CSS-Klasse finden Sie über die Entwicklertools im Browser. In der aktuellen Firefox Version funktioniert dies so:
Rechtsklick -> Untersuchen(Q)
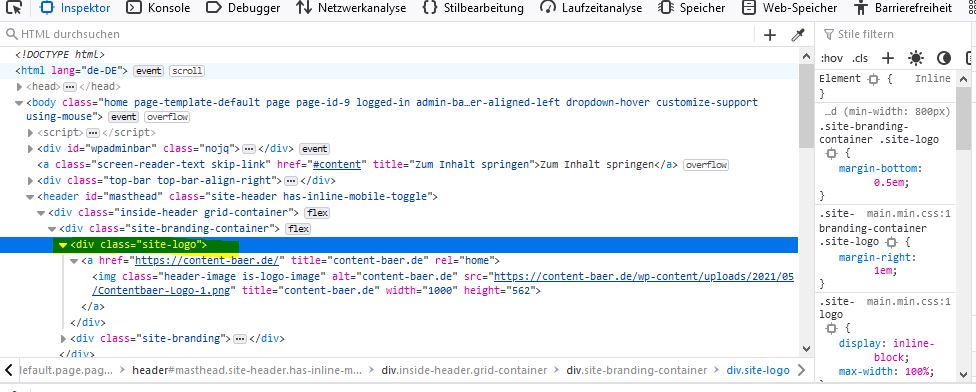
Anschließend finden Sie alles über den Inspektor. Im folgenden Screenshot ist die Logo-CSS-Klasse gelb markiert.

Das gefundene Element ausblenden
Sollten Sie das HTML-Element und die dazugehörige Klasse über die Entwicklertools gefunden haben, können Sie diese nun bearbeiten. Sie können auf der rechten Seite des Inspektors bereits mit den Werten experimentieren und schauen, wie sich das Ganze auf Ihre Seite auswirkt.
CSS Code um das Logo auszublenden
Wir sehen, dass die Klasse “site-logo” die Attribute für das Logo beinhaltet. Mit folgendem CSS-Code blenden wir das Logo aus:
.site-logo {
display:none;
}
Tutorial: HTML-Elemente mit CSS ausblenden in WordPress
Bei jedem WordPress-Theme findet man einen Custom-CSS Part, über den man eigenes CSS verwenden kann, um das Theme anzupassen. Im folgenden Youtube-Video erkläre ich Ihnen, wie Sie CSS nutzen, um Elemente Ihrer WordPress Seite auszublenden.
Was kann man mit CSS machen?
Mit einer CSS-Klasse oder ID definieren Sie Formatierung und die Anpassung eines HTML-Elements. So können Sie beispielsweise bei einer h2-Überschrift benutzerdefinierte Formatierungen bestimmen.
/*custom CSS Beispiel */
#customh2 {
font-size: 22px;
background-color:blue;
}
<h2 id="customh2">Dies ist meine Custom Überschrift</h2>
Im Beispiel sehen Sie, wie Sie Ihre h2-Überschrift mit der ID “customh2” ausstatten, um ihr dann Attribute wie font-size und background-color zu geben. Falls Sie sich hier unsicher sind, können Sie sich aber auch von unserem kostenlosen ChatGPT ohne Login unterstützen lassen.
Keine Lust, CSS über Tutorials zu lernen?
Das Contentbär-Team, angeführt von SEO Experte Philipp Nessmann hilft Ihnen gerne bei individuellen CSS-Anpassungen. Unsere Abteilung für Softwareentwicklung ist der richtige Ansprechpartner dafür.

 WordPress Cookie Hinweis von Real Cookie Banner
WordPress Cookie Hinweis von Real Cookie Banner